Minimalist PWA Icons, screenshots, and Favicon using Laravel and Filament
Progressive Web ApplicationsAfter struggling a long time I finally reached near nirvana with having just the right amount of icons and screenshots and links within a PWA application to make sense. You know, no more excess and over engineering like some of the PWA packages out there.
Here is a collection of my tips and the code locations where I had to put stuff to make it work on a desktop, an Android phone, and an iPhone.
Note: When you inspect element and you get warning, those images might well not be used. This is especially true for icons.
The general advice is use SVGs where you can, everywhere except for `favicon.ico`. It seems at least Android doesn't allow transparent icons, so you'll need to choose a background for your icons. You can use this service to convert an SVG to a PNG and specify the background:
https://pwagenerator.eugenefvdm.com
If you've download icons from the internet, watch out if they are too close to the edges. To make your SVGs smaller, you can do this:
<g transform="scale(0.85) translate(40, 40)"> lang-html
This may be required especially for the `favicon.ico` file.
Here are more tips:
Tip #1 - Inspect manifest.json
All icons and screenshots are found in the manifest.json file. You can see the manifest.json file for any PWA app by going https://example.com/manifest.json
Be super consistent with your naming. If you are actually working with scaled images, you might want to call them that. With SVGs this become a bit mute unless you have fixed the size.
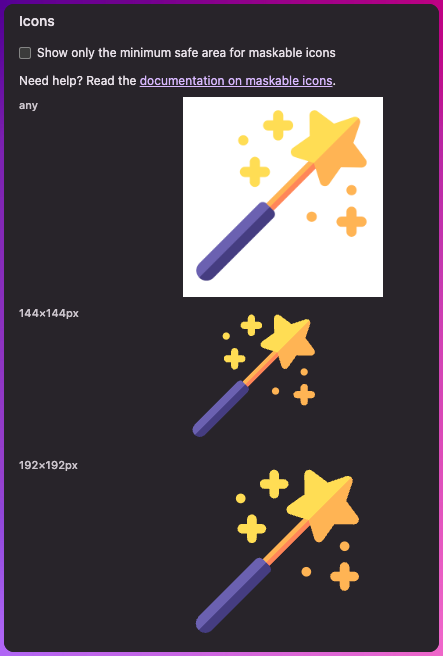
Tip #2 - Use `any`
This apparently works:
"icons": [
{
"src": "/favicon.ico",
"sizes": "any",
"purpose": "any"
},
lang-jsonI had limited milage with just having `any` as the sole icon. See replies here. In the end, I added `any`, `144x144`, `192x192`, and `512x512`.
I know this answer sounds a bit opaque, but PWA advice is all over the show and often depends on form factors. My primary (and only) goals for this article is Mac, Android phone (Samsun g A54), and iPhone.
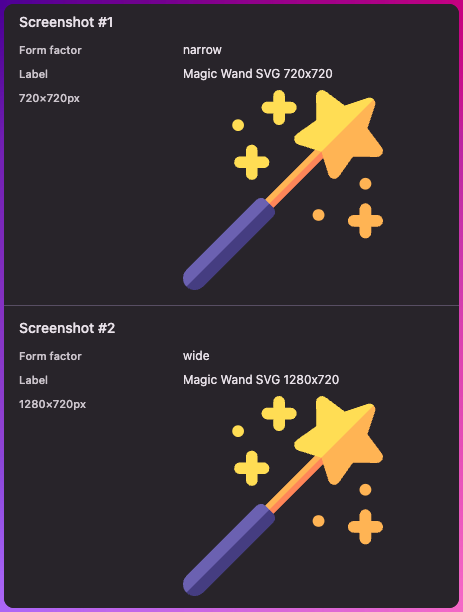
Tip #3 - Screenshots only seen on Android
The screenshots are to allow PWA users to see what your application can do. I only ever saw them on the Android phone.
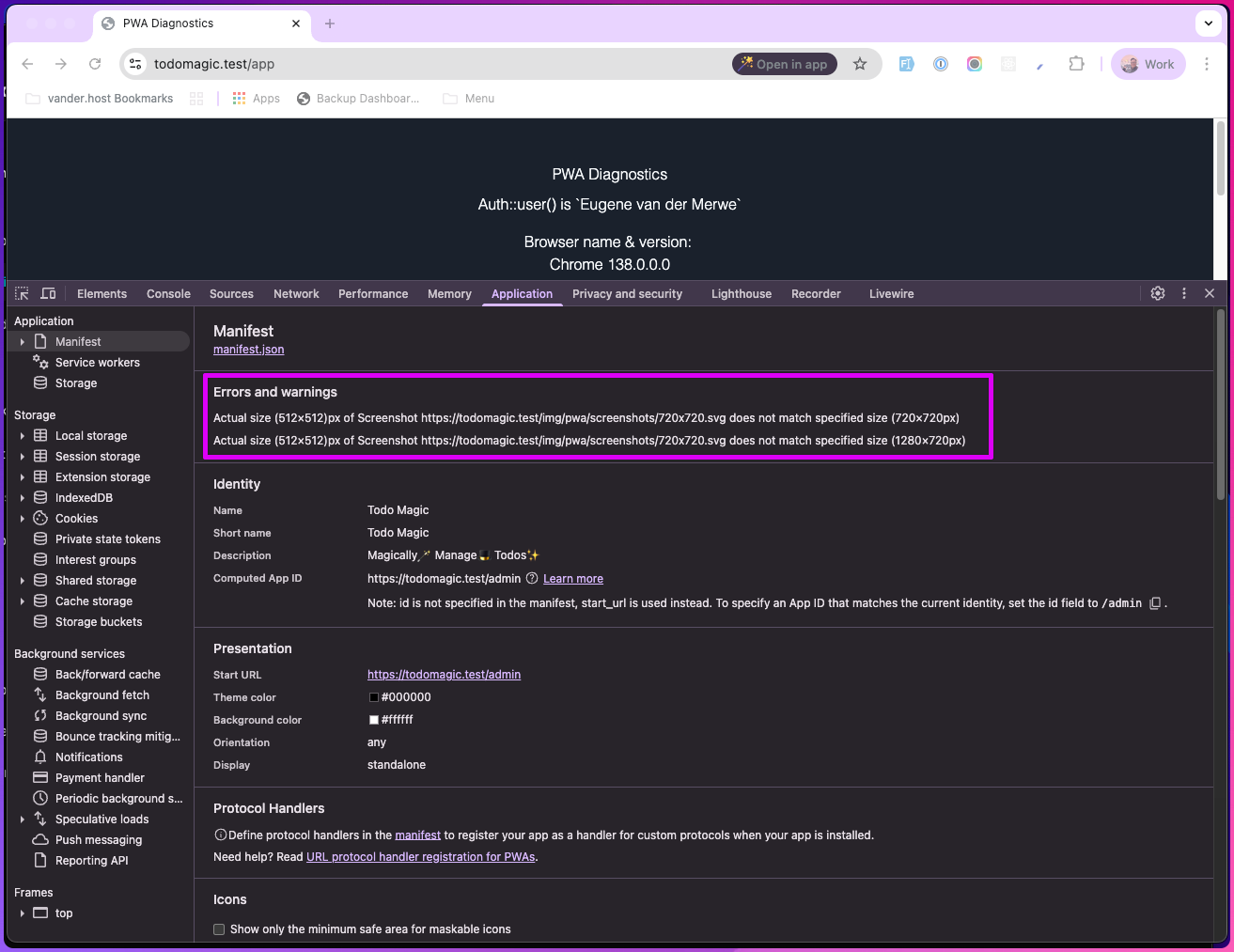
Tip #4 - Inspect / Application
Use inspect / Application to see the most obvious issues. Screenshot examples at the end of this article.
Tip #5 - Use SVGs and square icons where you
Only use SVGs, except for `favicon.ico`, it has to be a PNG or JPG I think. At least, SVG doesn't work for `favicon.ico`. Also, use square icons. I found really nice SVGs on flaticon.com, and paid to get their SVGs. You can always cancel the subscription after downloading what you need.
Tip #6 - Warnings about size of screenshots and SVGs
Inspect / Application might show warning similar to this: `Actual size (512x512)px of Screenshot https://example.com/img/pwa/screenshots/720x720.svg does not match specified size (1280x720px).`
In my opinion as long as it's SVGs, those warning may be safely ignored.
Tip #7 - favicon.ico
For `favicon.ico`, you'll need to scale it to a certain size. I also found that white looked best on my Android phone, whereas most of the other icons did well on both darker and lighter backgrounds.
Information on the internet about sizing is all over the show, but `512x512` worked for me and I believe they are scaled down anyway.
The internet mentions all of these sizes:
- 16x16 or 32x32, or 192x192
- For Google Search results, the icon size should be a multiple of 48x48 pixels (e.g., 48x48, 96x96, 144x144, etc.).
- Note: Laravel has a really small one
Tip #8 - Apple Icon
- PWA on Apple requires `apple-touch-icon.png`
Diagnostics
Use Inspect, `Application` to see what image issues you might have. For example, look below:



Manifest Example
Full output of Manifest
{
"name": "Todo Magic",
"short_name": "Todo Magic",
"description": "Magically🪄 Manage🎩 Todos✨",
"start_url": "https://todomagic.test/admin",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff",
"orientation": "any",
"status_bar": "black",
"splash": {
"1125x2436": "/img/pwa/splash/splash-1125x2436.png"},
"screenshots": [
{
"src": "/img/pwa/screenshots/720x720.svg",
"sizes": "720x720",
"label": "Magic Wand SVG 720x720",
"form_factor": "narrow"},
{
"src": "/img/pwa/screenshots/720x720.svg",
"sizes": "1280x720",
"label": "Magic Wand SVG 1280x720",
"form_factor": "wide"
}],
"icons": [
{
"src": "/favicon.ico",
"sizes": "any",
"purpose": "any"
},
{
"src": "/img/pwa/icons/installation144x144.svg",
"sizes": "144x144",
"purpose": "any"
},
{
"src": "/img/pwa/icons/installation192x192.svg",
"sizes": "192x192",
"purpose": "any"
},
{
"src": "/img/pwa/icons/installation512x512.svg",
"sizes": "512x512",
"purpose": "any"
}]
}
lang-json